講義2-2: p5.jsのモーション解析スケッチ
解析用テンプレートにアクセス
※ データをアップロードするので,必ずログインすること.
- ファイル > 別名で保存: 自分のスケッチとして保存される
- ファイル > 開く: 保存したスケッチが表示されるか確認する
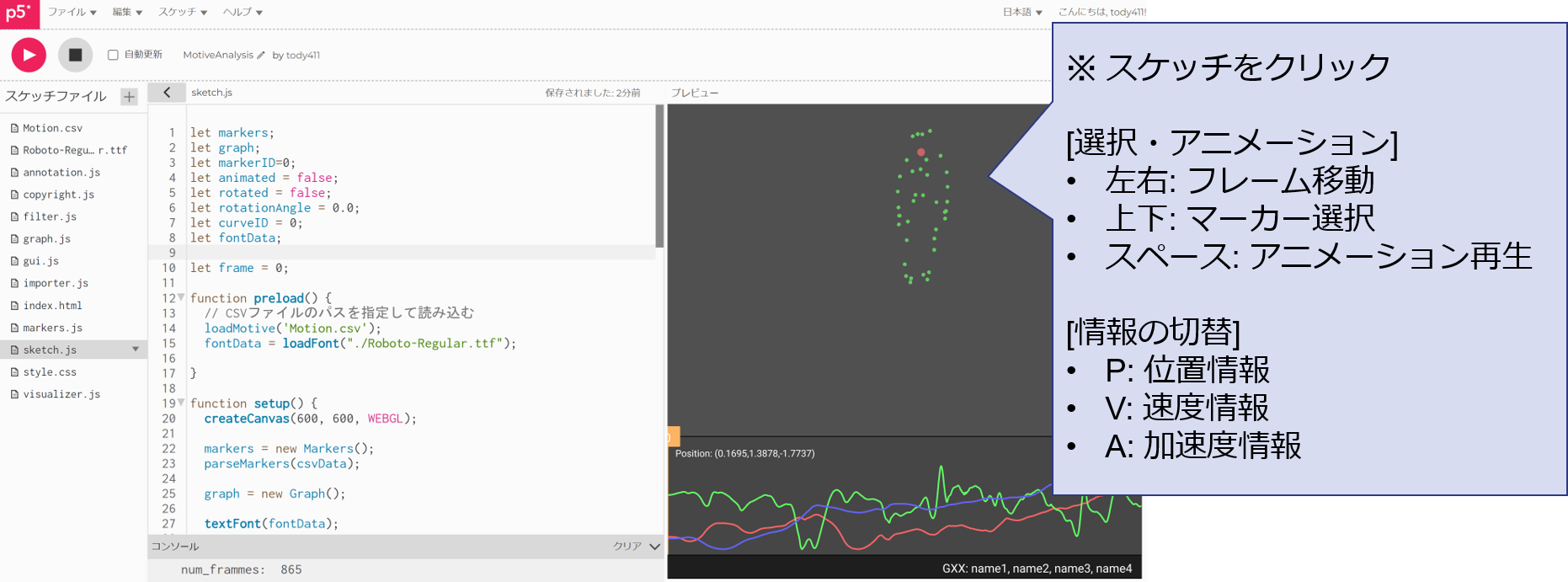
p5.jsのキー操作

[選択・アニメーション] - 左右キー: フレームの移動 - 上下: マーカーの選択 - スペース: アニメーションの再生
[情報の切替] - P: 位置情報 - V: 速度情報 - A: 加速度情報
[回転] - R: 回転するようになりますが中心の問題があって上手く表示できない
p5.jsへのCSVデータの読み込み
CSVデータのアップロード
- 左上 > ⇨ + ⇨ ファイルをアップロード
- ファイルをドラッグ&ドロップ
CSVデータの読み込み
sketch.jsのpreload部分を変更
function preload() {
// CSVファイルのパスを指定して読み込む
loadMotive('アップロードしたcsvファイル');
fontData = loadFont("./Roboto-Regular.ttf");
}
視点の調整
camera関数を調整.
function draw() {
...
// camera(cx, cy, cz, px, py, pz, ...);
camera( 0,200,500, 0, 0, 0, 0, -1, 0);
...
}
以下のパラメータを変えて,モーション範囲を見やすくしてみましょう.
- カメラの位置: (cx, cy, cz)
- 注視点の位置: (px, py, pz)
Rキーでの回転は,モデル中心ではなく原点中心なので少し見づらいかもしれません.
構成ファイル
最小サンプルと異なり,ファイルがたくさんあるので注意する.
.csv: モーションデータ
アップロードしたモーションデータは,.csvで保存されている.
※ 同じファイル名でアップロードしても上書きされずに別ファイル名となるので注意
.js: プログラムファイル
解析部分を構成しているプログラム.
授業では,特定の個所だけを修正するようにするので,
- ファイル名
- 関数名
をよく確認してから修正すること
それ以外の拡張子のファイル
演習では,変更しなくてよい
- html: Webページの出力HTMLコードを記述
- css: スタイルシートのコードを記述
- ttf: フォントデータ