講義3: p5.jsの利用準備
p5.js Web Editor
Googleアカウントによるログイン

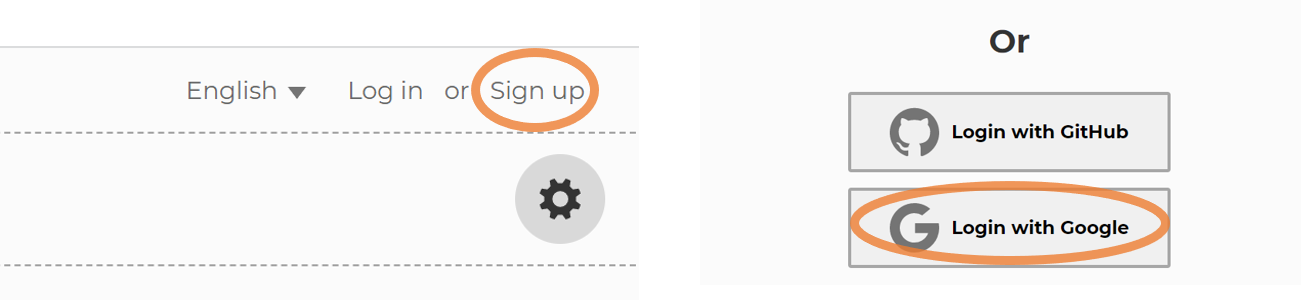
- 右上メニューのSign upボタンを押す
- Login with Googleのボタンを押す
p5.jsはGoogleアカウントがあればすぐに利用可能です.
- ※ Googleアカウントでのログインが上手く行かない場合は,通常のアカウント作成も試してみてください.
言語設定

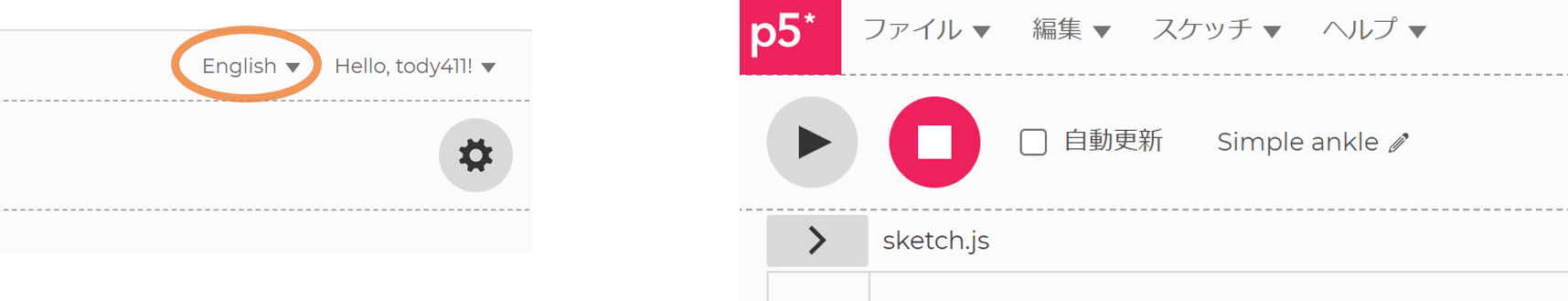
- 右上メニューのEnglish > 日本語に変更可能
便利なショートカットキー
ヘルプ > キーボードショートカット
- Ctrl + S: スケッチを保存
- Ctrl + Enter: スケッチを実行
- Ctrl + Shift + Enter: スケッチを停止
- Ctrl + Shift +F: コードのフォーマット
※ スケッチの保存とスケッチの実行は良く使うので,ショートカットを覚えておくと便利です.
サンプルの確認

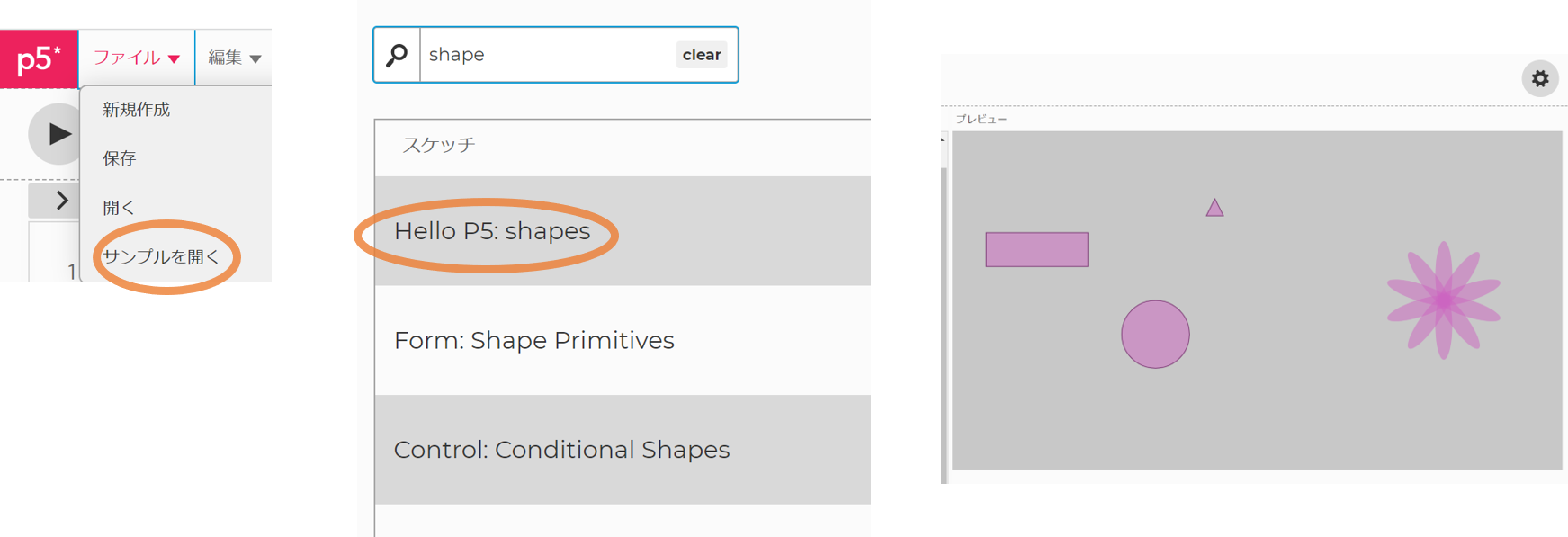
- ファイル > サンプルを開く
- Shapeなどのキーワードで検索
ログインが必要な操作
- 保存: コード変更を記録できるようにする
- ファイルのアップロード: 解析用のデータを後の授業で使う
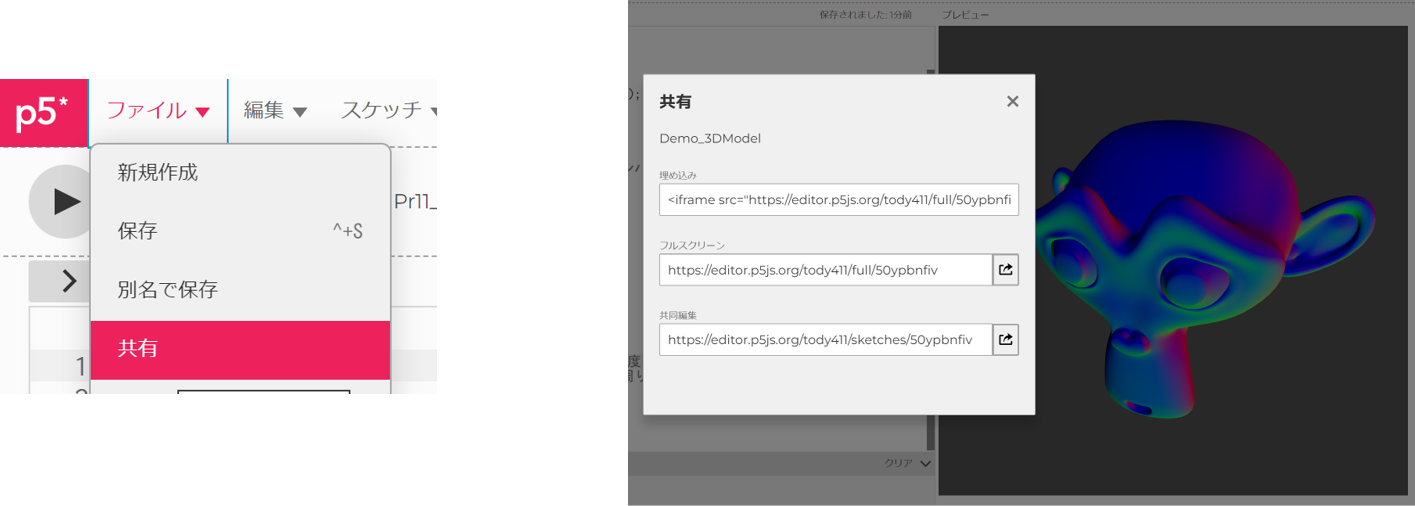
- 共有: 課題の提出時に共有機能を使う
共有のデモ

- フルスクリーン: https://editor.p5js.org/tody411/full/50ypbnfiv
- プレゼンテーション時に使う
- 共同編集: https://editor.p5js.org/tody411/sketches/50ypbnfiv
- テンプレート配布時やグループ共同作業に使う